Presets

Presets is a new feature that makes it easy to manually collect data. Presets are written in GraphQL and can accept variables. Explore Memair’s GraphQL API with GraphiQL.
Example Presets
1
2
3
4
5
6
7
8
9
mutation {
CreateMedication(
medication_name: "Caffeine"
dose: 100
form: oral_liquid
) {
id
}
}
Creates a coffee buttons accessible on the home page of Memair.

Example Presets with Variables
Presets can accept variables of types DateTime, Int, Float, and Strings.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
mutation(
$happiness:Float!
$contentment:Float!
) {
happiness: CreateEmotion(
type: happy
intensity: $happiness
)
{
id
}
contentment: CreateEmotion(
type: content
intensity: $contentment
)
{
id
}
}
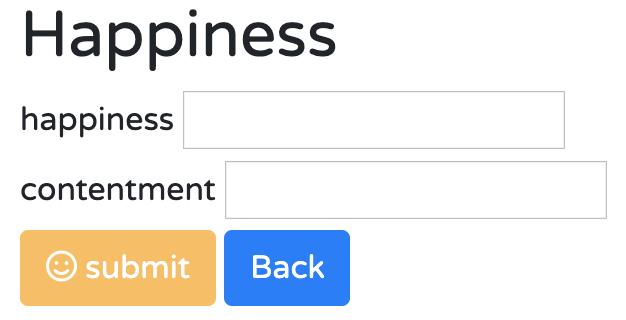
When variables are present in the Preset users will be asked to input them when the Preset runs.

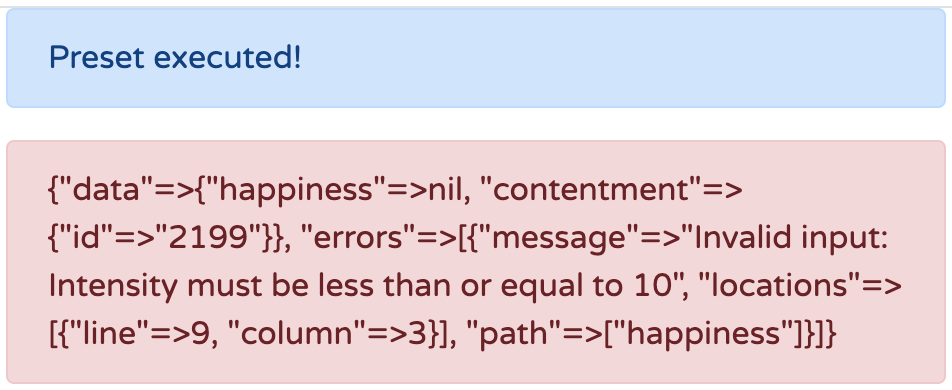
Results
The Preset will return details of the execution including errors.